Fix lỗi hiển thị Layout trong blogspot
Vừa rồi mình có tải một cái template trên mạng về và cài đặt thử thì khi vào layout nó lộn xà bần lên chả leo trật tự và xuất hiện list style trong layout.

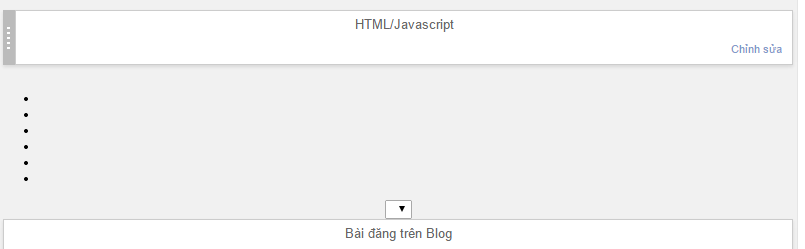
Lỗi hiển thị Layout trong blogspot
> Khung thông tin tác giả style wordpress cho blogspot
> Hướng dẫn tạo trang 404 thân thiện cho blogger/blogspot
> Cách tạo bài đăng chuẩn HTML5 cho blogspot
Bạn có thể thấy lỗi thế này, trông rất mất mỹ quan, và bất tiện trong việc xác định widget.

Để bỏ các dấu chấm dạng (list-style) thì bạn thêm vào trước ]]></b:skin> hoặc </style> đoạn code sau:
body#layout ul { display: none; }
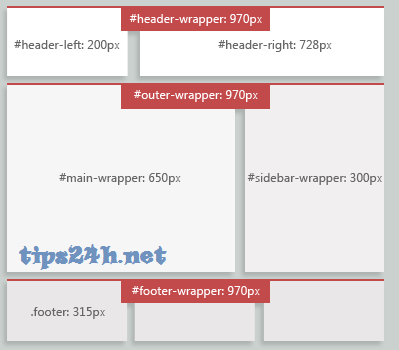
Nếu các widget nó lộn xộn thì bạn cần xác định các thành phần ID của nó và khai báo trong thẻ sau:

<style type=”text/css”><!– /* <![CDATA[
#header-wrapper, #outer-wrapper, #footer-wrapper {width:970px}
#header-left {width:200px;float:left}
#header-right {width:729px;float:right}
#main-wrapper {width:650px;float:left}
#sidebar-wrapper {width:300px;float:right}
.footer {width:315px;float:left}
*/]]>
Phần màu đỏ bạn cần sửa lại cho phù hợp dựa vào layout của mỗi site. Dựa vào layout bên trên bạn sẻ hiểu.
Hy vọng cách fix lỗi hiển thị trong layout ở trên sẻ giúp ích cho các bạn.

